Ho visto una bella gif della curva del drago gemello fatta da un quadrato e mi chiedevo cosa sarebbe successo se fossimo partiti da un'altra immagine di base. Quindi ho scritto un programma per farlo.

È così bello che ho pensato che sarebbe stato divertente farlo come una sfida.
Compito
Riceverai un'immagine quadrata con una lunghezza del bordo che è una potenza di 2 (maggiore di 4).
Per creare questa immagine, dovresti iniziare dividendo l'immagine in 4 bande verticali di uguale dimensione e spostando le bande adiacenti di un ottavo della dimensione dell'immagine in direzioni opposte (le bande spostate dovrebbero avvolgere dall'altra parte). Dovresti quindi ripetere questo processo ogni volta suddividendo l'immagine in un numero doppio di divisioni e spostandoti della metà rispetto alla volta precedente. Ogni iterazione che dovresti alternare tra turni verticali e orizzontali. Dovresti iterare fino a quando lo spostamento richiede di spostarti di un numero frazionario di pixel (questo sarà sempre 1/2) a quel punto hai finito.
Quando si spostano le bande numerate dispari in verticale da sinistra (a zero) dovrebbero spostarsi verso il basso mentre si spostano anche verso l'alto. Quando si spostano le bande numerate dispari in orizzontale dalla parte superiore dovrebbero spostarsi a sinistra, mentre le bande numerate pari dovrebbero spostarsi a destra.
È necessario solo output / visualizzare il risultato finale della trasformazione, non tutti i passaggi intermedi come nella gif.
Questo è code-golf, quindi l'obiettivo è ridurre al minimo la lunghezza del codice sorgente misurata in byte.
Ho lavorato attraverso l'esempio
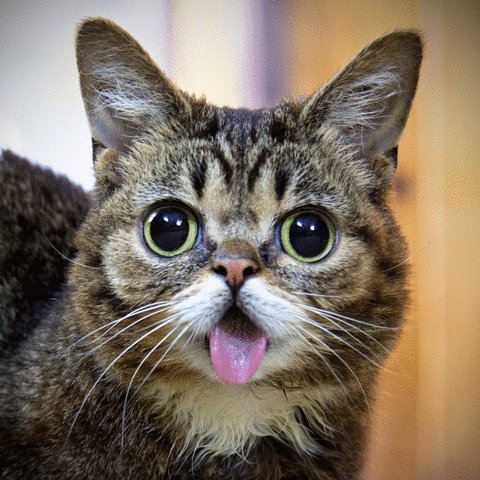
Lavorerò attraverso la gif di gatto mostrata nella parte superiore della pagina fotogramma per fotogramma.
Ecco l'immagine di partenza:

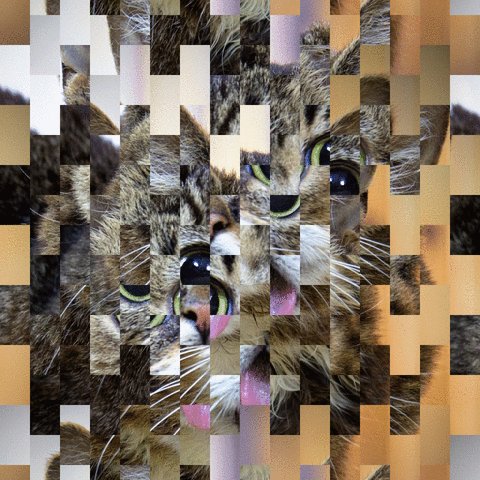
Questa immagine è 512 per 512 pixel. Lo spezzeremo in 4 bande per iniziare e spostare ciascuna banda di 1/8 della dimensione dell'immagine (64 pixel) in verticale.

Ora lo divideremo in un doppio del numero di bande (8 bande) e lo sposteremo della metà dell'ultima volta (32 pixel). Questa volta ci sposteremo in orizzontale.

Ora questa volta ci sposteremo di nuovo verticalmente dividendoci in 16 bande e spostando ciascuna banda di 16 pixel.

32 bande, 8 pixel, spostamento orizzontale

64 bande, 4 pixel, spostamento verticale.

128 bande, 2 pixel, spostamento orizzontale.

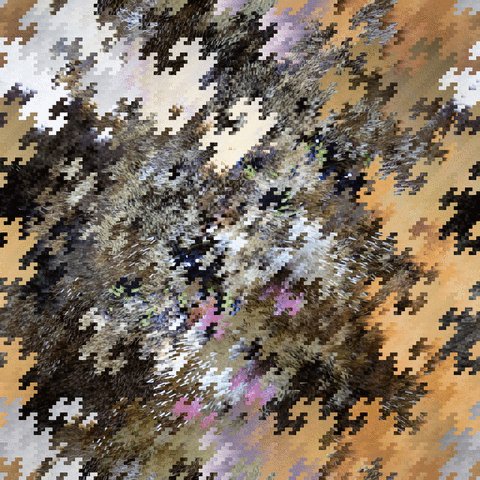
256 bande, 1 pixel, spostamento verticale.

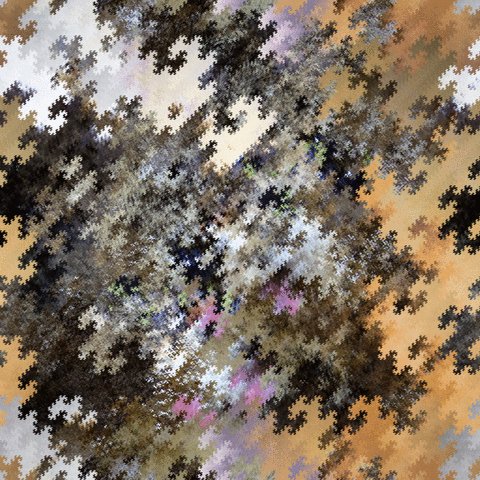
Dal momento che il prossimo turno ci richiederebbe di spostare ogni banda di mezzo pixel, ci fermeremo a questo punto e forniremo il risultato.
Casi test
Ho una sceneggiatura funzionante che può creare queste immagini, quindi ho pensato che avrei permesso a voi ragazzi di scegliere le immagini per i casi di test. Quindi, se hai un'immagine quadrata che ha una potenza di 2 di larghezza che vorresti vedere diventare drago. Sentiti libero di inviarmelo e lo trasformerò in un caso di prova.


Dovresti anche testare su una semplice immagine bianca o nera solida in modo da poter determinare se i pixel stanno scomparendo o meno.
**Start** by shifting one 8th of the size of the imagequindi repeat ... each time splitting the image into twice as many divisions and shifting half as far as the previous timela prima volta sarà 1/8, la seconda 1/16. il terzo 1/32 fino a quando il numero di pixel è frazionario. Non vedo cosa non sia chiaro al riguardo.




