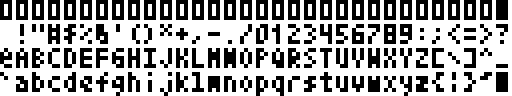
I "caratteri piccoli" di Windows a dimensioni di 4 o 5 pt sembrano uscire abbastanza bene, anche se potresti dover scegliere quali caratteri sembrano OK e quali no. Se viene effettivamente visualizzato correttamente (potrebbe essere necessario disattivare Cleartype o utilizzare Paint in un colore monocromatico a 1 bit in più), dovrebbe apparire un po 'come Berkelium sopra, che non è lontano da una mano di dimensioni minime- volto sintonizzato che usavo (zoomato e pixel a mano, o con un sacco di copia e incolla ad alta velocità) per mettere testo molto piccolo su immagini a bassa risoluzione.
C'è così poco spazio per trasmettere informazioni in quella piccola griglia 5x5 (o 5xless) che in alcuni casi devi diventare un po 'creativo con le forme delle lettere, come la "e" in Berkelium (ha anche interessanti "a" e "s minuscole "forme IIRC), affinché ciascuno sia leggibile e identificabile in modo univoco. E può essere utile usare la larghezza proporzionale, quindi puoi risparmiare sui pixel con lettere più sottili per spenderli in quelli dove è necessaria una larghezza extra.
Come qualcuno ha accennato nel passaggio sopra, anche il font di sistema 6x6 utilizzato su Atari ST (per le etichette di unità e file maiuscoli nella principale, con 8x8 o 8x16 usato altrove, anche se non esclusivamente), può valere la tua attenzione. È essenzialmente 5x5 nello stesso modo in cui gli altri sono essenzialmente 7x7 e 7x15, in quanto hanno una spaziatura verticale e orizzontale incorporata per tutti tranne i discendenti più profondi e i personaggi del disegno a scatola. In particolare ISTR mancava le aperture di e e a nei loro loop, ma erano ancora riconoscibili (e come dimostrato, se finisci per modificarli in un carattere personalizzato, puoi risolverlo).
A parte questo, il più piccolo che si tende a ottenere di uso comune è 6x6 o 6x8, con o senza spazio circostante, o 5x7 su alcuni LCD a matrice di punti. È difficile creare un carattere decente con qualsiasi tipo di carattere piuttosto che pura funzionalità robotica con meno pixel (in effetti gli altri esempi sopra riportati sembrano piuttosto familiari, poiché sono identici o molto simili a quelli che ho visto usati regolarmente su LCD per telefoni cellulari a basso rez alla fine degli anni '90 / primi anni 2000). Simile a come può essere difficile creare lettere (e certamente avere una scelta rispetto all'uso di maiuscole o minuscole) con LCD numerici a 7 segmenti, e non è molto meglio con il segmento 9 o 11 (+). E il pixel 5x5 è essenzialmente a 25 segmenti, tranne che in realtà è più simile a un tipo leggermente più flessibile di 11 o 15 seg. Questo è il tipo di vincolo con cui stai lavorando qui.
Se riesci a sopportarlo, basta pizzicare i pixel a mano ... almeno hai il massimo controllo sul suggerimento / crenatura, quindi, come menzionato da altri, sarà probabilmente il tuo problema più grande a meno che il tuo motore di font non sia specificamente ottimizzato per o può avere un'opzione impostata per ottimizzare il rendering basato su pixel di caratteri tipografici piccoli, anziché assumere che tutto sia un vettore a risoluzione infinita e di dimensioni decenti. (se hai ridimensionato un minuscolo carattere pixel a una dimensione normale e trasformato in un tipo a grandezza naturale per conformarlo ai suoi limiti critici, sembrerebbe abbastanza strano, lo stesso che provare a stipare una grande faccia in giù a pixel minimi - la granularità della spaziatura minima è ENORME rispetto ai glifi effettivi)