Molte ottime risposte qui, ma vorrei aggiungere la mia visione (basata su come si è evoluto il mio approccio)
Log di debug
Ammettiamolo, amiamo tutti un bene console.log('Uh oh, if you reached here, you better run.')e talvolta funziona benissimo, quindi se sei reticente a spostarti troppo lontano da esso almeno aggiungi un po 'di bling ai tuoi log con il debug di Visionmedia .
Debug interattivo
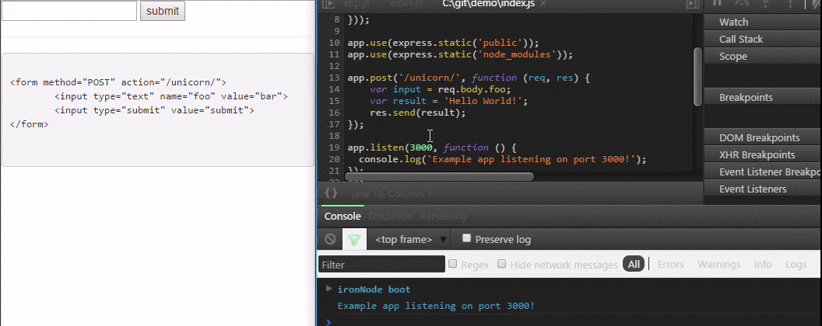
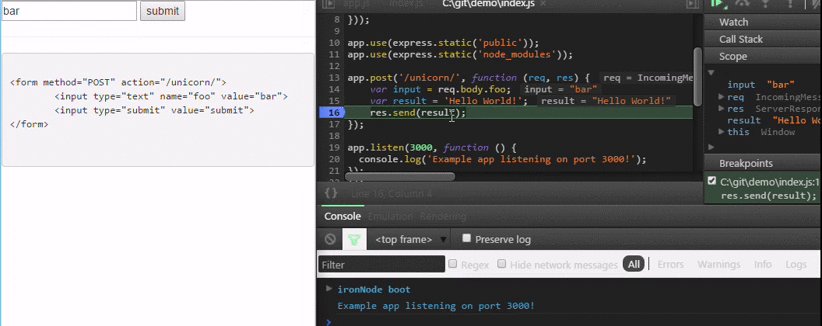
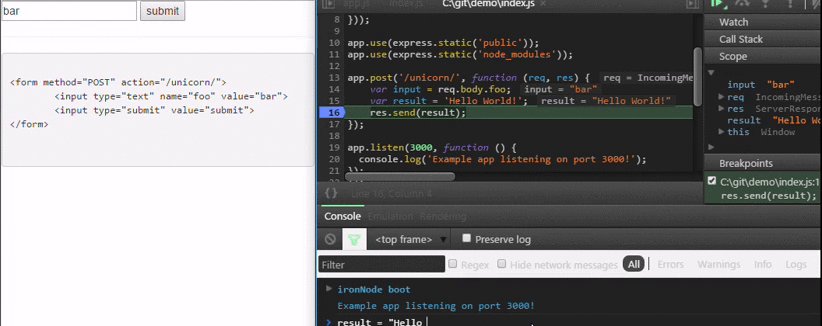
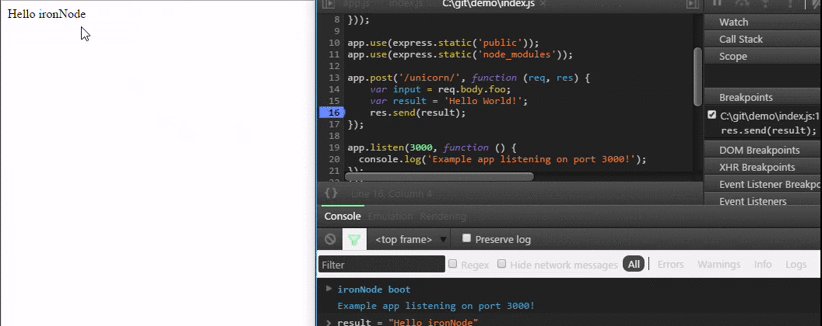
Per quanto sia pratico il logging della console, per eseguire il debug in modo professionale è necessario rimboccarsi le maniche e rimanere bloccati. Impostare punti di interruzione, scorrere il codice, ispezionare ambiti e variabili per vedere cosa sta causando quel comportamento strano. Come altri hanno già detto, l' ispettore del nodo è davvero le api-ginocchia. Fa tutto quello che puoi fare con il debugger integrato, ma usando quella familiare interfaccia DevTools di Chrome. Se, come me, usi Webstorm , ecco una guida utile per il debug da lì.
Stack Traces
Per impostazione predefinita, non possiamo tracciare una serie di operazioni attraverso diversi cicli del ciclo degli eventi (tick). Per aggirare questo, dai un'occhiata a Longjohn (ma non in produzione!).
Perdite di memoria
Con Node.js possiamo aspettarci che un processo server rimanga attivo per un tempo considerevole. Cosa fai se pensi che abbia prodotto alcune brutte perdite? Usa heapdump e Chrome DevTools per confrontare alcune istantanee e vedere cosa sta cambiando.
Per alcuni articoli utili, controlla
Se hai voglia di guardare un video, allora
Qualunque sia il percorso che scegli, assicurati di capire come stai eseguendo il debug

È doloroso
guardare ai tuoi problemi e sapere
che tu stesso e nessun altro ce l' hai fatta
Sofocle, Ajax