Scrivo molto codice (principalmente c ++ e javascript) che tocca la geometria computazionale e la grafica e quel tipo di argomenti, quindi ho scoperto che i diagrammi visivi sono stati una parte indispensabile del processo di risoluzione dei problemi.
Ho determinato proprio ora che "oh, non sarebbe fantastico se potessi in qualche modo allegare un diagramma disegnato a mano a un pezzo di codice come commento", e questo mi permetterebbe di tornare a qualcosa su cui ho lavorato, giorni, settimane, mesi prima e molto più rapidamente ri-grok i miei algoritmi.
Come studente visivo, credo che questo abbia il potenziale per migliorare la mia produttività con quasi tutti i tipi di programmazione perché semplici diagrammi possono aiutare a comprendere e ragionare su qualsiasi tipo di struttura di dati non banale. Grafici per esempio. Durante la lezione di teoria dei grafi all'università ero sempre stato in grado di comprendere veramente le relazioni tra grafi di cui potevo effettivamente disegnare rappresentazioni schematiche.
Così...
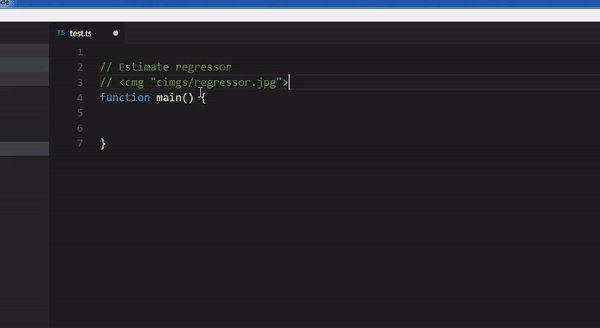
Nessun IDE a mia conoscenza ti consente di salvare un'immagine come commento al codice.
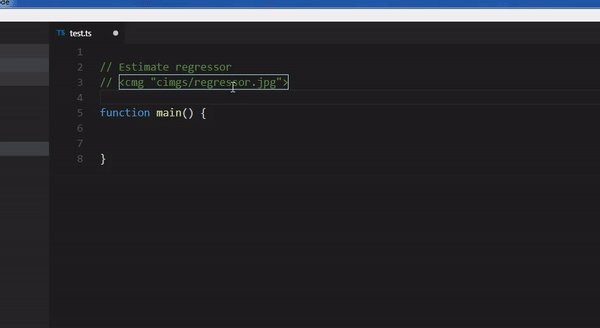
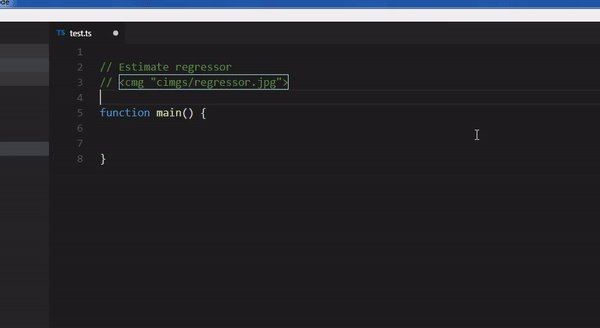
Pensavo che io o qualcun altro potremmo escogitare uno strumento ragionevolmente facile da usare che può convertire un'immagine in una stringa binaria base64 che posso quindi inserire nel mio codice.
Se il processo di conversione / inserimento può essere abbastanza semplificato, consentirebbe una connessione molto migliore tra il diagramma e il codice reale, quindi non ho più bisogno di cercare cronograficamente i miei notebook. Ancora più fantastico: plugin per gli IDE per analizzare automaticamente e visualizzare l'immagine. Non c'è assolutamente nulla di difficile da questo punto di vista teorico.
La mia ipotesi è che ci vorrebbe un po 'di tempo extra per capire davvero come estendere i miei IDE preferiti e mantenere questi plugin, quindi sarei totalmente felice con una sorta di post-processore di codice che farebbe lo stesso analizzando e rendering delle immagini e mostrale fianco a fianco con il codice, all'interno di un browser o qualcosa del genere. Dal momento che sono un programmatore javascript per commercio.
Cosa pensano le persone? Qualcuno pagherebbe per questo? Vorrei. Ma forse vorrei anche sottolineare che indipendentemente dal fatto che io o un numero significativo dei miei colleghi pagheremmo per una cosa del genere, l'unico modo in cui una cosa del genere avrà successo sarebbe attraverso una versione open source.